Dynamics 365 - Dynamically create Custom Lookup View(JavaScript)
We might have come across a requirement where we need to dynamically
show users custom lookup views. We all know how we can set up views in Dynamics
CRM by creating new views for an entity and updating the lookup properties to
show required views.
Dynamics CRM provides us with the JS method ‘addCustomView’ which
will be used for approach. This method takes the following arguments.
- View ID (Guid)
- Entity Name (String)
- View Display Name (String)
- Fetch XML (String)
- Layout XML (String)
- Boolean (to specify if this view is a default view or not)
Below is the custom JS script which can be modified as per
our requirements. In my case, I needed to have a custom view for users lookup
and I have run this script on form onload.
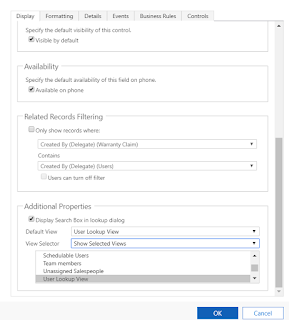
Note: For this to
work, we need to enable view selector in CRM Form. See below.
Code:
function setCustomUsersView() {
var functionName = "MyCustomUsersView";
try {
//Generate a new Guid
var viewId = '{00000000 - 0000 - 0000 - 0000 - 000000000001}';
var guid = (Random4() + Random4() + "-" + Random4() + "-4" + Random4().substr(0, 3) + "-" + Random4() + "-" + Random4() + Random4() + Random4()).toLowerCase();
viewId = guid;
//If we want to update the existing default view to have the same layout as our custom view use the below line of code
//viewId = Xrm.Page.getControl("new_user").getDefaultView();
//provide entity name
var entityName = "systemuser";
// add the view display name
var viewDisplayName = "User Custom Lookup View";
// Fetch XML to get user records.
var fetchXml = "<fetch version='1.0' output-format='xml-platform' mapping='logical' distinct='false'>"+
"<entity name='systemuser'>"+
"<attribute name='fullname'/>"+
"<attribute name='businessunitid'/>"+
"<attribute name='title'/>"+
"<attribute name='address1_telephone1'/>"+
"<attribute name='positionid'/>"+
"<attribute name='systemuserid'/>"+
"<order attribute='fullname' descending='false'/>"+
"</entity>"+
"</fetch>";
//Grid Layout for fetch XML records
var layoutXml = "<grid name='resultset' object='8' jump='fullname' select='1' icon='1' preview='1'>"+
"<row name='result' id='systemuserid'>"+
"<cell name='fullname' width='300' />"+
"<cell name='businessunitid' width='150' />"+
"<cell name='title' width='100' />"+
"<cell name='positionid' width='100' />"+
"<cell name='address1_telephone1' width='100' />"+
"</row>"+
"</grid>";
// Adding custom view to lookup
Xrm.Page.getControl("new_user").addCustomView(viewId, entityName, viewDisplayName, fetchXml, layoutXml, false);
} catch (e) {
console.log(e);
}
}
//Function to generate random characters for Guid
function Random4() {
return (((1+Math.random())*0x10000)|0).toString(16).substring(1);
}
How to generate Fetch XML:
- CRM -> Advanced Find
- Create basic query as per your needs
- Click on Download FetchXML
- CRM -> Advanced Find
- Create basic query as per your needs
- Run the query
- Press F12 -> click on elements icon(arrow icon at top left in chrome)
- Select the whole result set as below(Pic 1)
- Search for ‘layoutxml’ and copy the element.
Hope this post helped you!





Comments
Post a Comment